Radar Hill has been in business for 16 years, and the magnitude of change in the 21st century when it comes to websites is staggering. What was a shiny new website just 5 years ago can now be outdated and leave your business with a huge potential gap in visitors and clients. There are various measurable ways that the World Wide Web has changed in 16 years, and we are publishing a “Then and Now” blog series to illustrate what a website in 2017 requires to stay current. This edition: Open Graph
Then:
Before the Internet, newspapers, magazines, and television was the way to mass communicate with people, and not everyone could participate equally. If you had the budget you could advertise your business, but most people just consumed the content, never really actively participating. Maybe if there was a particularly amusing ad or interesting article they would cut it out to show to a couple of their friends, but there was nothing as extensive as today where you can share anything with literally hundreds of people in just a few seconds. With print, it was easy to see how exactly something would be displayed; once it was printed, that was it, as the image or article wouldn’t change.
Now:
Social Media is ubiquitous. It is everywhere, no matter how much you might try to avoid it – and most people do not try to avoid it. Even if you personally never post or share anything on a platform, either your business does, or you consume information that comes via social media. The vast majority of people have Facebook in some capacity, and it is not just for baby pictures and complaining about little annoyances. Real business happens on Facebook every day. It has become a vibrant hub for just about anything, which is why if you want to succeed on Facebook, you need to be displaying your content in an aesthetic manner that will not only get noticed, but clicked on, and result in a real purchase.
What is Open Graph?
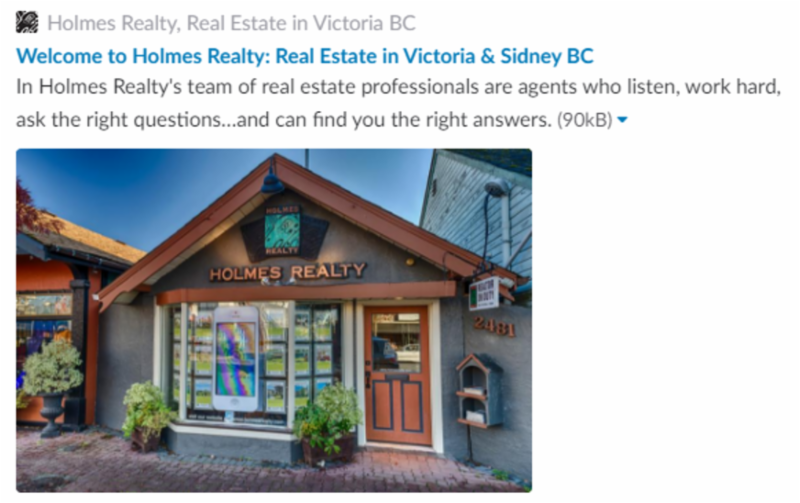
Open Graph is a way of enhancing the display of a shared link on social media, such as Facebook or Twitter. It is similar to Schema, but it is only for social media, not search engines in general. When pasting a link to share on social media or personal messaging service, Open Graph will flesh out the link with text and a picture, making it much more attractive. Instead of just seeing a link such as www.holmesrealty.com, you get a whole image with a little snippet of what the site or page is about:

One reason for this, is that people have short attention spans. Scrolling through their social media, they don’t want to put in a lot of effort, hence everything needs to be succinct with readily available information. Click bait titles obviously don’t tell you the whole story, and they are increasingly irritating. That is why this post was not titled “9 things you don’t know about your social media. Number 4 will blow your mind!” It’s disingenuous and patronizing and not sustainable for a good relationship with an audience.
On mobile devices especially, being concise with information that can be easily skimmed over is important. People casually scrolling through their news feed decide in a second if they want to click on an article, so not only does a title have to be attention-grabbing (without being obnoxious click bait), there has to be a little summary. People don’t like clicking on a link that is all jumbled up or doesn’t have any readily available information. They want to know if what they are opening is going to be worth their time.
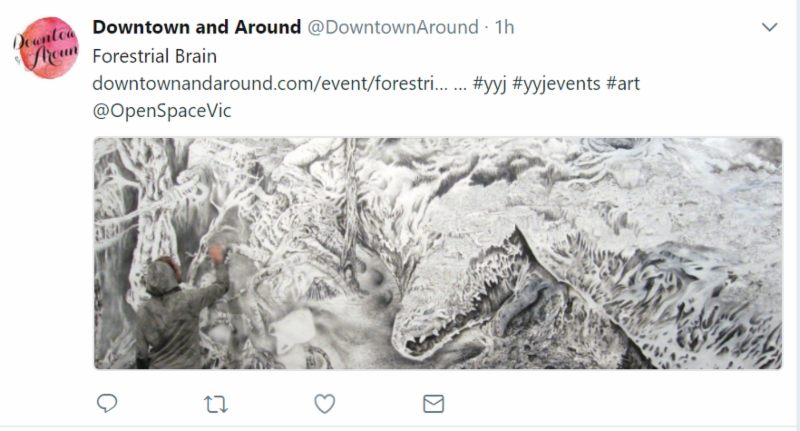
In the most basic terms, Open Graph makes links you share on social media more attractive. Without Open Graph implemented on your website, the links that you share on social media will just grab whatever text they want, if they grab anything at all. The image below is an example of a shared link on Twitter without Open Graph. While there are a few hashtags, there is nothing that is actually telling you what the article is about:

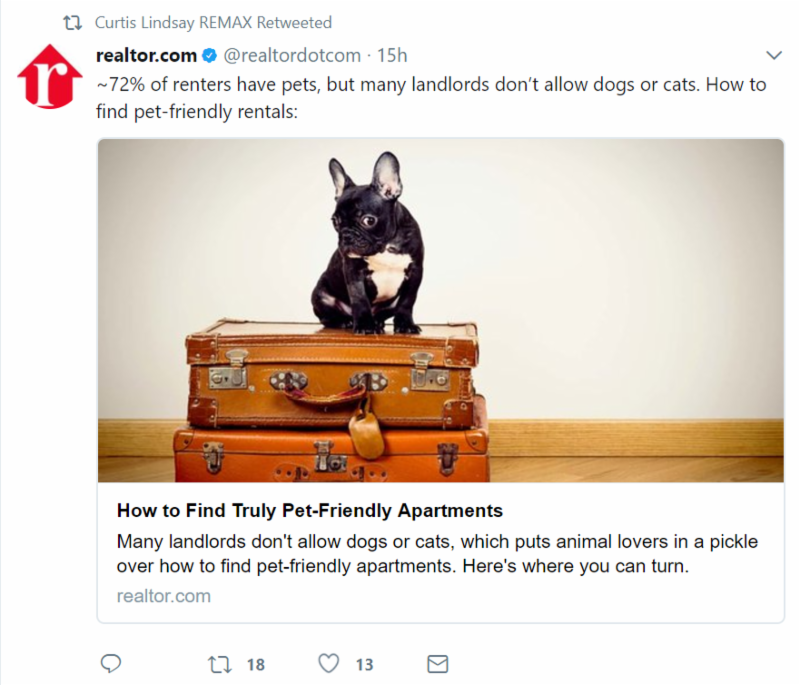
Below, you can see a Tweet with Open Graph. There is not simply a link, but it has expanded itself to show a picture and gives you a little preview of what the article is about:

Blogs and Open Graph
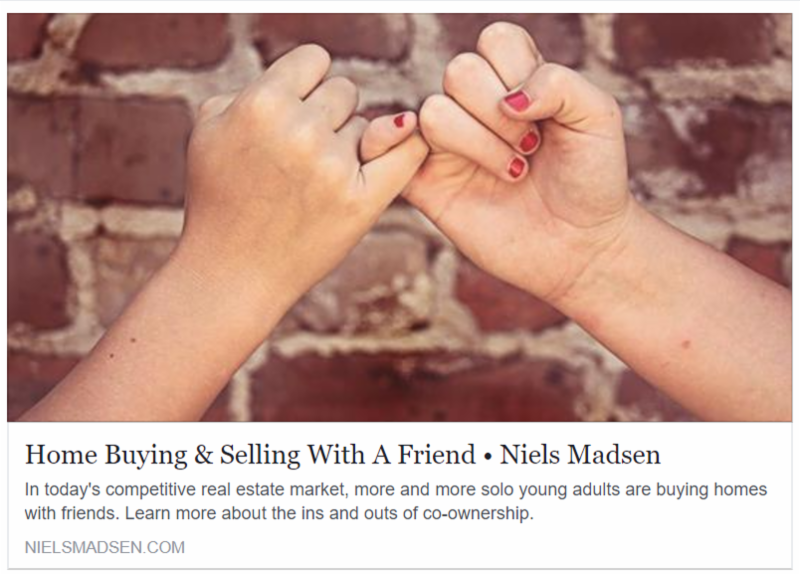
When posting a blog, often the default computer coding will simply take the first sentence as a preview. For example, the first sentence in a recent Niels Madsen post is “In today’s competitive west coast real estate market, many solo young adults and students are having difficulty getting the funds for a down payment on a home, forcing them to rent or otherwise settle for less.” Instead of there being either a semi preview of just “In today’s competitive west coast real…” which isn’t that intriguing, with Open Graph it becomes as you see below: “In today’s competitive real estate market, more and more solo young adults are buying homes with friends. Learn more about the ins and outs of co-ownership.” It is succinctly summarizing the story and saying exactly what will be in the rest of the post. No guess work on the part of the reader for what the blog is about, as the information is clearly laid out – and clear information leads to more clicks.

Open Graph also ensures that images are optimized for whichever platform a social network is on, or in other, words images respond to whatever size of device the user is on, be it a desktop, tablet, or smartphone – more about responsive web design and why it is important. If you have RWD and Open Graph, then the link from your blog on social media will bring the reader to a responsive website, creating a smooth frictionless experience for the user.

Above is an example of a blog link shared on Twitter. Having Open Graph is also a way to Tweet more words than the allotted characters will allow.
Below is a Tweet that could be better formatted. When writing a blog you can write a summary, like the above for the Niels Madsen article, so that it is not just the first sentence that is pulled, but rather the summary that best previews the article to readers:


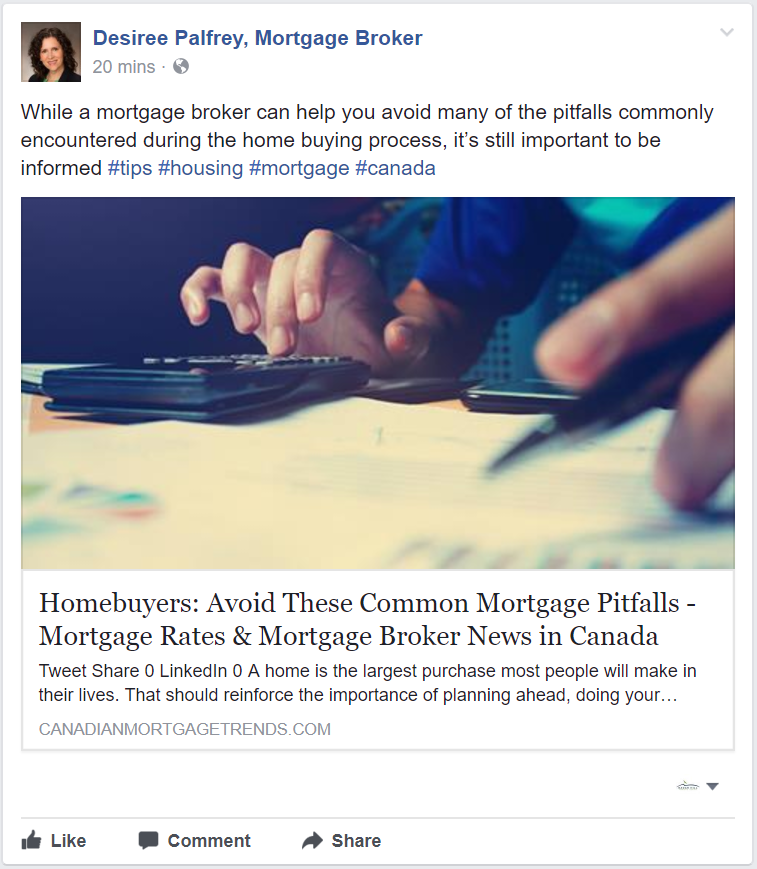
The above is an example of bad Open Graph coding. It did not only simply take the first sentence, but also the number of Tweets and LinkedIn shares, which is completely irrelevant to someone scrolling on Facebook and nothing to do with the article itself.
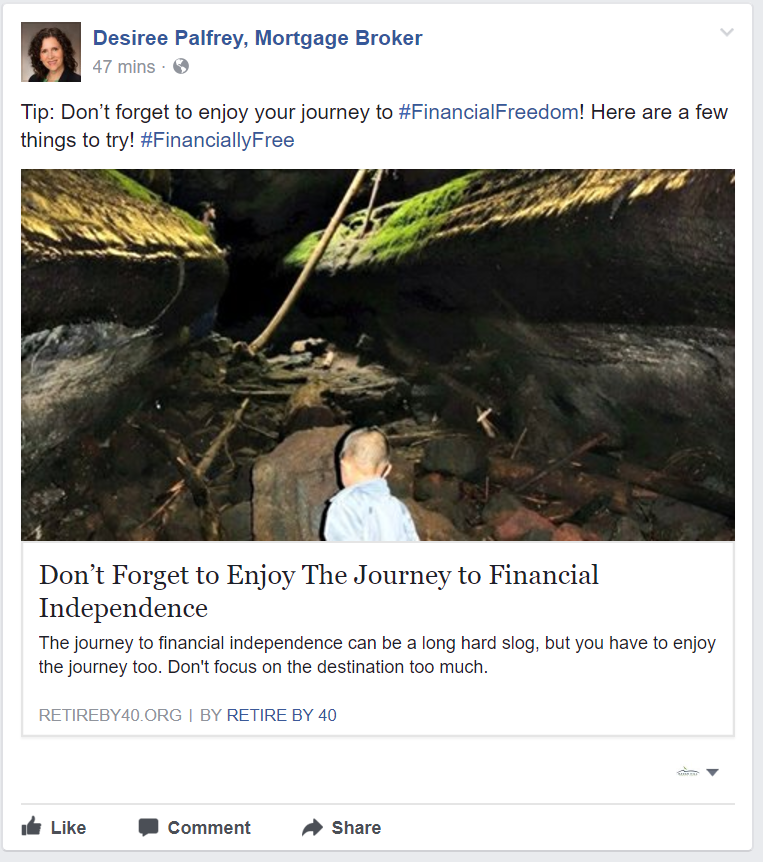
Below, is a much better example of a blog post shared on Facebook that has Open Graph:

Real Estate and Open Graph
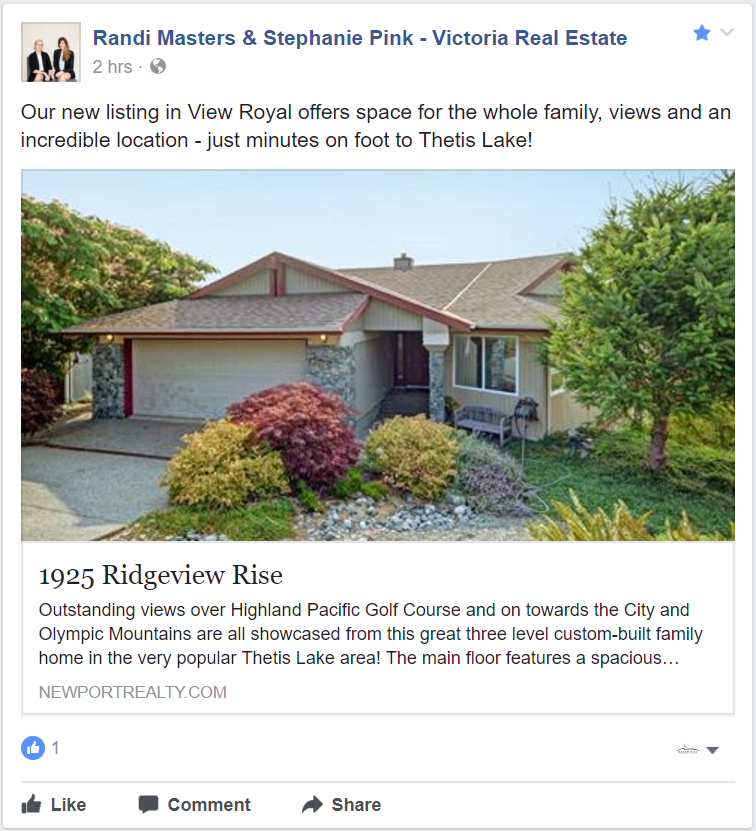
Open Graph is great for sharing your listed property on social media. Instead of you personally having to write up the main points of the property in the description every time (and not having enough characters on Twitter), installing Open Graph will pull the information for you automatically.
Of course you can write as much as you can and want directly on social media, like John Vernon & Associates have done, however it is not strictly necessary. See below for examples of Open Graph from Facebook and Twitter being used on properties:




I Want It!
It is undeniable that social media is an increasingly huge presence in our lives. Even business owners who don’t do Facebook personally, still have a Facebook business page, because it is important to have a presence there. If you participate in social media in any way, then Open Graph is a beneficial tool. Don’t underestimate the effects of an aesthetic link. Last time you were scrolling through Facebook, what made you decide to click on an article? If it was anything more than the basic title, then you know how having more information is good for clicks.
Open Graph, along with Schema, is not a guarantee to shoot up your website to #1 in search engine results. However, they do incrementally increase the likelihood of your site being shared through social networks, and increase the likelihood of a click through from a search engines – which is of course the goal for the vast majority of websites.
If this article has illuminated you on the benefit of implementing Open Graph, please let us know! We are always happy to help optimize your web presence to make you stand out from the competition. After all, anyone can make you a website. We make you a success.
